There are a few different ways to import Google fonts into a ReactJS application, but one common method is to use the react-google-fonts library, which makes it easy to use Google fonts in your React components. Here’s an example of how to use the library to import and apply a Google font to your application:
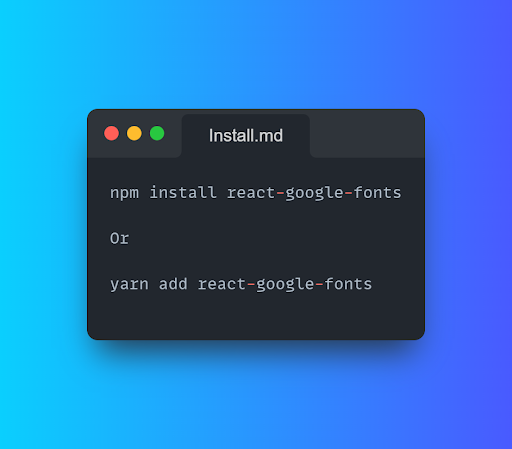
First, you’ll need to install the react-google-fonts library using npm or yarn:

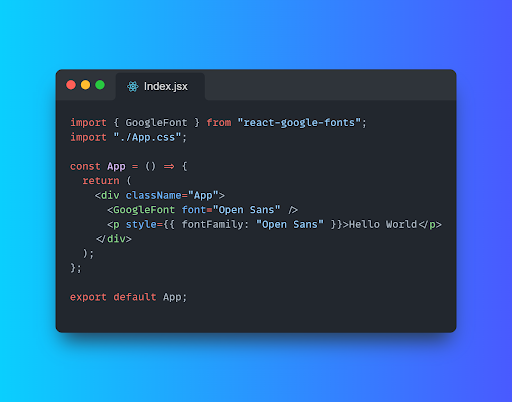
Next, you’ll need to import the GoogleFont component from the library in the file where you want to use the font. After that, you can use the GoogleFont component to import the desired font.

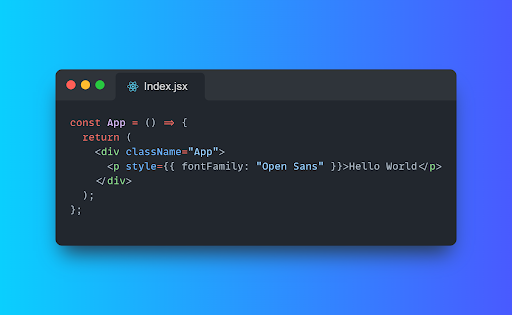
This will import the Open Sans font and apply it to the <p> element.
Note that:
- You can also add additional options such as weights, subsets, etc.
- You can also import multiple fonts by adding another <GoogleFont> element.
Another common method of importing Google fonts into a React application is by linking to the Google Fonts stylesheet directly in the HTML file. Here’s an example of how to do this:
- Go to the Google Fonts website and select the font you want to use in your application.
- Once you’ve selected a font, click on the “Use” button and then select the “Embed” tab.
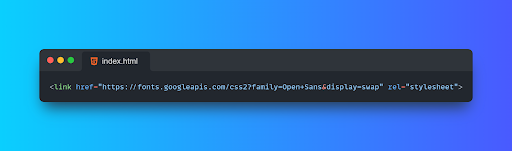
- Under the “Standard” tab, you’ll find a link that you can

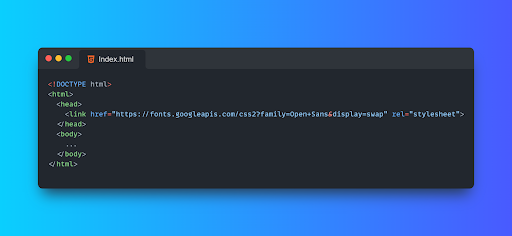
Then, In your HTML file, paste the link in the <head> section.

Finally, you can apply the imported font to your React components using CSS.

This will import the Open Sans font and apply it to the <p> element.
Notes:
This method of importing Google fonts is easy to implement and it’s good for small to medium sized projects. However, if you have a large project, linking to a font stylesheet may increase the time it takes to load the page and hurt the performance.
Conclusion
Congratulations, you are now equipped with the knowledge needed to import and add Google fonts to your React app.
